En diseño editorial tenemos total control sobre el resultado final. Ya sea un folleto, un libro, una revista o un periódico, una vez impreso, el formato y la disposición de los párrafos, líneas de texto y palabras no va a variar.
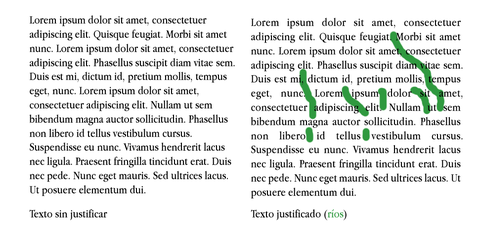
En diseño web pasa todo lo contrario, ya que sus elementos se adaptarán dependiendo del dispositivo en el que se abra (un ordenador/computadora, un móvil/celular, una tablet) y de su tamaño y resolución. Esta falta de control es la peor enemiga del texto justificado, ya que provoca efectos no deseados, como grandes ríos tipográficos que dificultan la lectura, además de ocasionar un terrible diseño.

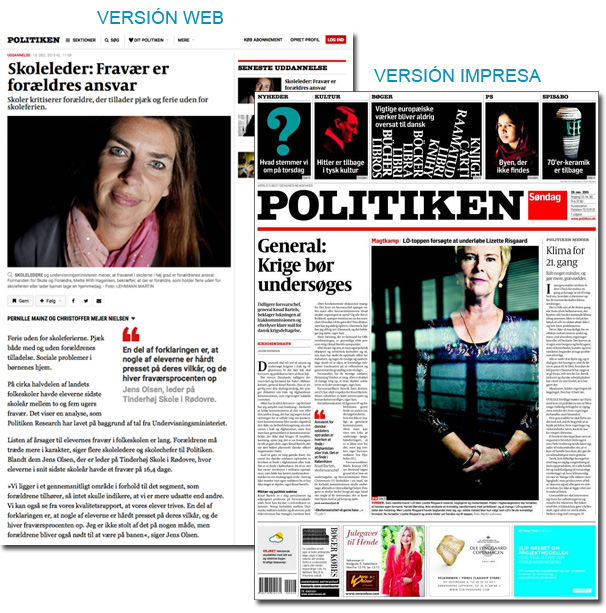
Y si esta importante justificación no basta para hacernos renunciar a esta práctica, pongamos de ejemplo a los periódicos finalistas del premio por la SND (Society of News Design) a mejor diseño a nivel mundial. Si consultamos cada uno de ellos, veremos que en su versión impresa utilizan casi siempre textos justificados, pero en sus páginas web no hacen uso de este recurso. Por algo será.
NEW YORK TIMES – Estados Unidos

EXCELSIOR – México
DE MORGEN – Bélgica

LA NACIÓN – Argentina

DIE WELT – Alemania

POLITIKEN – Dinamarca
Así que los animamos a olvidarnos de justificar textos en diseño web, hasta que nuestro amigo CSS continúe avanzando y nos de la oportunidad de tener mayor control sobre nuestros textos.


Mil gracias por compartirnos información que es escénical para quienes queremos hacer nuestras páginas y no somos profesionales comonustedes.
Saludos a todo el equipo.
Un abrazo
Muchas gracias a ti Eduardo por leernos y por tu comentario.
Saludos!!!